39 chart js disable labels
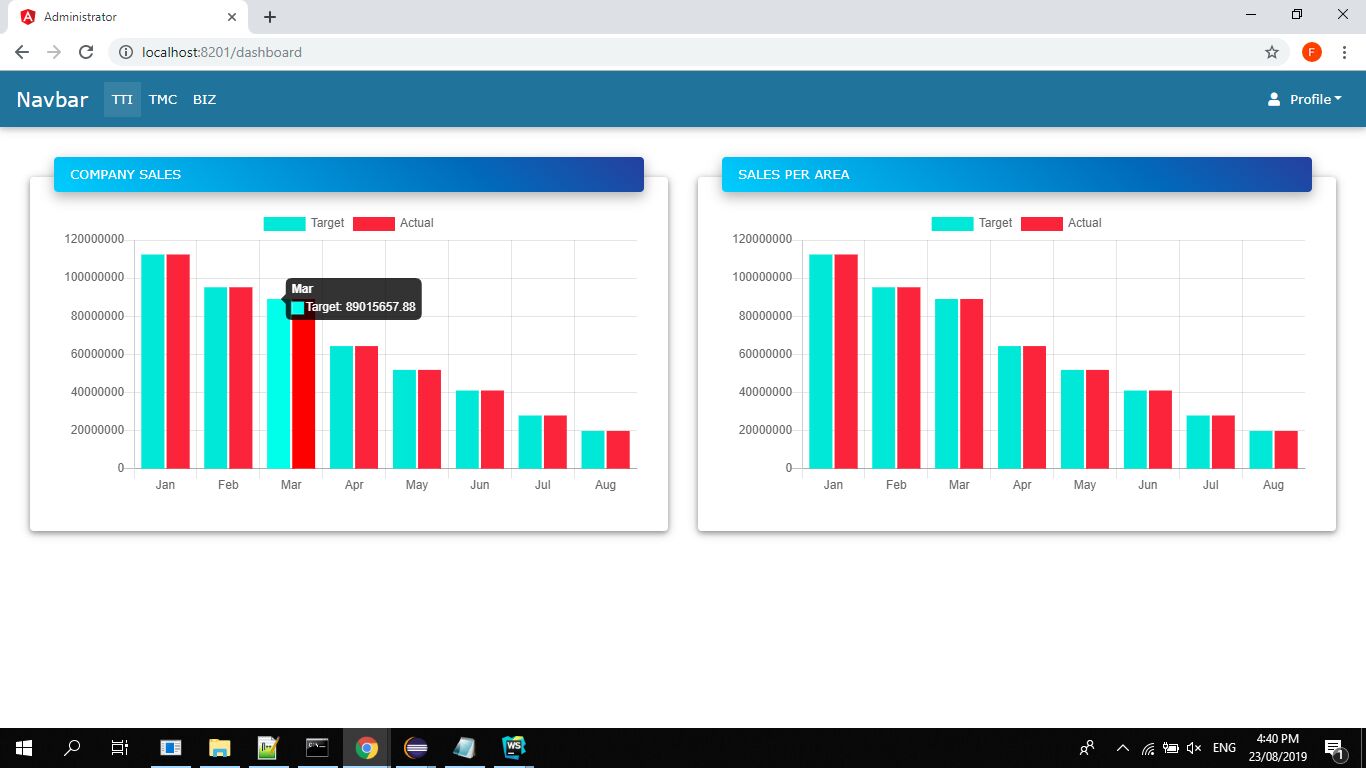
javascript - How to display data values on Chart.js - Stack ... Jul 25, 2015 · Based on Ross's answer for Chart.js 2.0 and up, I had to include a little tweak to guard against the case when the bar's heights comes too chose to the scale boundary. The animation attribute of the bar chart's option: Customizing Chart using Chart Options - CanvasJS Thanq Naveen Venugopal for your reply. And, one more question is, how can we pass data dynamically to render the chart. As of now how i am doing is, i am getting the data from db, and preparing a html table with it, and from the table rows i am setting the datapoints to data array for the chart to render.
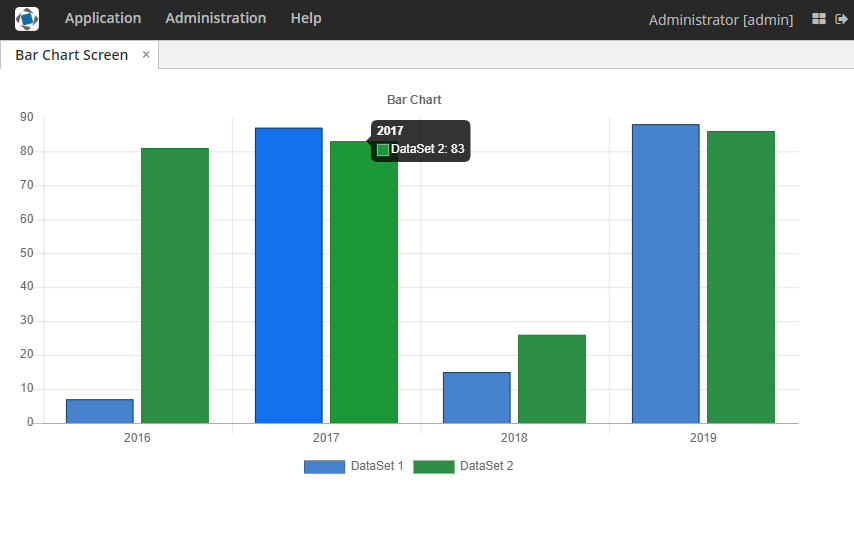
Sencha Fiddle Sencha Fiddle

Chart js disable labels
CFF - Documentation Sanitizing (or escaping) the fields' labels and/or values before outputting them (applied only to the fields' tags, not to the blocks): callback applies the callback function to the field (label, value or both) before replacing the tag. For example: <%fieldname1_value callback={{esc_js}}%> The list of accepted callbacks: esc_html; esc_url; esc ... Animations | Chart.js 3. elok. 2022 · These keys can be configured in following paths: `` - chart options; datasets[type] - dataset type options overrides[type] - chart type options These paths are valid under defaults for global configuration and options for instance configuration. # animation The default configuration is defined here: core.animations.js Namespace: options.animation Join LiveJournal Password requirements: 6 to 30 characters long; ASCII characters only (characters found on a standard US keyboard); must contain at least 4 different symbols;
Chart js disable labels. Chart.js/bar.md at master · chartjs/Chart.js · GitHub Jul 30, 2022 · This setting is used to avoid drawing the bar stroke at the base of the fill, or disable the border radius. In general, this does not need to be changed except when creating chart types that derive from a bar chart.:::tip Note For negative bars in a vertical chart, top and bottom are flipped. Same goes for left and right in a horizontal chart. Bar Chart | Chart.js 3. elok. 2022 · If false, the grid line will go right down the middle of the bars. This is set to true for a category scale in a bar chart while false for other scales or chart types by default. # Default Options. It is common to want to apply a configuration setting to all created bar charts. The global bar chart settings are stored in Chart.overrides.bar. C3.js | D3-based reusable chart library D3 selection object can be specified. If other chart is set already, it will be replaced with the new one (only one chart can be set in one element). If this option is not specified, the chart will be generated but not be set. Instead, we can access the element by chart.element and set it by ourselves. Note: Join LiveJournal Password requirements: 6 to 30 characters long; ASCII characters only (characters found on a standard US keyboard); must contain at least 4 different symbols;
Animations | Chart.js 3. elok. 2022 · These keys can be configured in following paths: `` - chart options; datasets[type] - dataset type options overrides[type] - chart type options These paths are valid under defaults for global configuration and options for instance configuration. # animation The default configuration is defined here: core.animations.js Namespace: options.animation CFF - Documentation Sanitizing (or escaping) the fields' labels and/or values before outputting them (applied only to the fields' tags, not to the blocks): callback applies the callback function to the field (label, value or both) before replacing the tag. For example: <%fieldname1_value callback={{esc_js}}%> The list of accepted callbacks: esc_html; esc_url; esc ...





![Feature] Is it possible to use images on labels? · Issue #68 ...](https://user-images.githubusercontent.com/1084257/42106522-b752f874-7baa-11e8-9b9d-a8e7060c0b8c.png)


















%22,%20%22rgba(255,159,64,0.5)%22,%20%22rgba(255,205,86,0.5)%22,%20%22rgba(75,192,192,0.5)%22,%20%22rgba(54,162,235,0.5)%22%20],%20%22label%22:%20%22Dataset%201%22%20}%20],%20%22labels%22:%20[%22Red%22,%20%22Orange%22,%20%22Yellow%22,%20%22Green%22,%20%22Blue%22]%20}%20})











Post a Comment for "39 chart js disable labels"