44 chart js doughnut labels
› angular-chart-js-tutorialChart js with Angular 12,11 ng2-charts Tutorial with Line ... Sep 25, 2022 · Doughnut Chart Example in Angular using Chart js. A doughnut chart is a circular chart with a hole inside it. Doughnut chart is used to represent data in the percentage of a part in comparison to all items in total. Using Chartjs we can create a multi-layered doughnut chart with each one inside of the other. jtblin.github.io › angular-chartangular-chart.js - beautiful, reactive, responsive charts for ... Dependencies. This repository contains a set of native AngularJS directives for Chart.js. The only required dependencies are: . AngularJS (requires at least 1.4.x); Chart.js (requires Chart.js 2.x).
stackoverflow.com › questions › 43604597How to customize the tooltip of a Chart.js 2.0 Doughnut Chart? Apr 25, 2017 · I'm trying to show some data using a doughnut chart from Chart.js2. My current chart looks like this: My desired output must show another attribute, which is the percentage, and looks like this: I've read the documentation, but I can't cope with this because it's very general and I'm new to JavaScript. My code for the first chart is the following:

Chart js doughnut labels
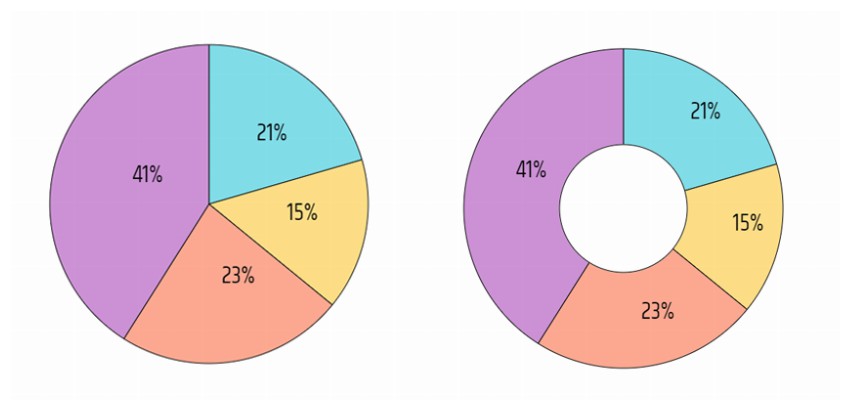
stackoverflow.com › questions › 20966817How to add text inside the doughnut chart using Chart.js? Jan 07, 2014 · Base on @rap-2-h answer,Here the code for using text on doughnut chart on Chart.js for using in dashboard like. It has dynamic font-size for responsive option ... › docs › latestDoughnut and Pie Charts | Chart.js Aug 03, 2022 · Pie and doughnut charts are effectively the same class in Chart.js, but have one different default value - their cutout. This equates to what portion of the inner should be cut out. This defaults to 0 for pie charts, and '50%' for doughnuts. They are also registered under two aliases in the Chart core. Other than their different default value ... quickchart.io › custom-pie-doughnut-chart-labelsCustom pie and doughnut chart labels in Chart.js - QuickChart In addition to the datalabels plugin, we include the Chart.js doughnutlabel plugin, which lets you put text in the center of your doughnut. You can combine this with Chart.js datalabel options for full customization. Here’s a quick example that includes a center doughnut labels and custom data labels: {type: 'doughnut', data:
Chart js doughnut labels. github.com › chartjs › ChartReleases · chartjs/Chart.js · GitHub #10522 Fix Stack Overflow tag: chart.js #10520 Fix Stack Overflow tag: chart.js #10515 Fix dead link on reload or open in new tab #10516 Clarifying threshold requirement in the docs for decimation; Development #10541 Bump to 3.9.0; Thanks to @LeeLenaleee, @M4sterShake, @benmccann, @dangreen, @kurkle, @peterhauke, @stockiNail, @thabarbados and ... quickchart.io › custom-pie-doughnut-chart-labelsCustom pie and doughnut chart labels in Chart.js - QuickChart In addition to the datalabels plugin, we include the Chart.js doughnutlabel plugin, which lets you put text in the center of your doughnut. You can combine this with Chart.js datalabel options for full customization. Here’s a quick example that includes a center doughnut labels and custom data labels: {type: 'doughnut', data: › docs › latestDoughnut and Pie Charts | Chart.js Aug 03, 2022 · Pie and doughnut charts are effectively the same class in Chart.js, but have one different default value - their cutout. This equates to what portion of the inner should be cut out. This defaults to 0 for pie charts, and '50%' for doughnuts. They are also registered under two aliases in the Chart core. Other than their different default value ... stackoverflow.com › questions › 20966817How to add text inside the doughnut chart using Chart.js? Jan 07, 2014 · Base on @rap-2-h answer,Here the code for using text on doughnut chart on Chart.js for using in dashboard like. It has dynamic font-size for responsive option ...






































Post a Comment for "44 chart js doughnut labels"