43 chart js no labels
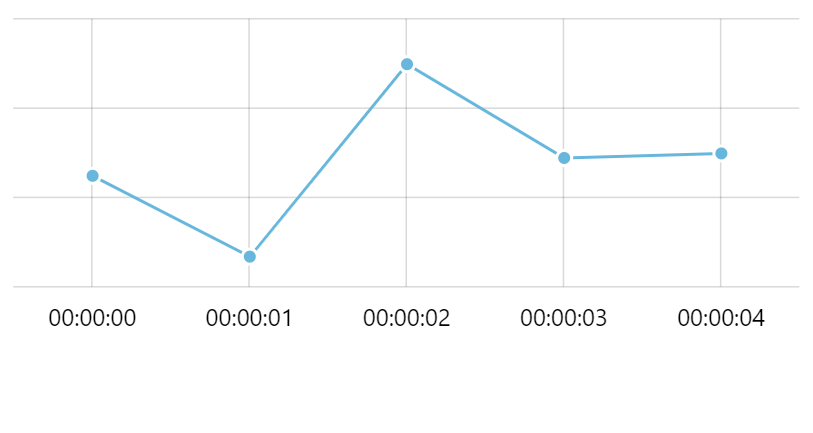
chartjs no labels Code Example - codegrepper.com chartts js 2 y axes label. chartjs y axis prefix. doughnut chart.js chart go away when no values. chart.js line chart multiple labels. chart.js y axis maximum value. Vue Chartjs label false. plotly js bar chart x axis labels orientation. chartjs stacked bar show total. chart js x axis start at 0. Line Chart | Chart.js Aug 03, 2022 · Chart.js. Latest (3.9.1) Latest (3.9.1) Documentation Development (master) (opens new window) Latest version 4.0.0 ... If true, lines will be drawn between points with no or null data. If false, points with null data will create a break in the line. Can also be a number specifying the maximum gap length to span.
chartjs.cn › docs文档 | Chart.js 中文网 Chart.js 1.0 has been rewritten to provide a platform for developers to create their own custom chart types, and be able to share and utilise them through the Chart.js API. The format is relatively simple, there are a set of utility helper methods under Chart.helpers , including things such as looping over collections, requesting animation ...
Chart js no labels
Line Chart - Data series without label for each point #12 - GitHub The line charts in Chart.js are designed to handle index data, so just skipping the render of certain labels feels like a hacky solution. What I propose as a better solution would be to define an x/y value for a point, then have Chart.js dynamically generate the x scale, similar to how the y scale is generated dynamically currently. Releases · chartjs/Chart.js · GitHub Contribute to chartjs/Chart.js development by creating an account on GitHub. ... #10020 radialLinear: fix getIndexAngle when there are no labels (left) #10018 radialLinear: Hide pointLabels of hidden data #9992 Fix setActiveElements behavior after a mouse event github.com › chartjs › ChartReleases · chartjs/Chart.js · GitHub #10522 Fix Stack Overflow tag: chart.js #10520 Fix Stack Overflow tag: chart.js #10515 Fix dead link on reload or open in new tab #10516 Clarifying threshold requirement in the docs for decimation; Development #10541 Bump to 3.9.0; Thanks to @LeeLenaleee, @M4sterShake, @benmccann, @dangreen, @kurkle, @peterhauke, @stockiNail, @thabarbados and ...
Chart js no labels. › news › how-to-make-bar-andChart.js Tutorial – How to Make Bar and Line Charts in Angular Aug 23, 2022 · In this tutorial we will learn how to create simple bar and line charts using the Chart.js library in an Angular application. But first of all, what is Chart.js and what does it do? What is Chart.js? Chart.js is a JavaScript library for building charts. It's designed to be intuitive stackoverflow.com › questions › 37204298chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow Chart.js v2 hide dataset labels. I have the following codes to create a graph using Chart.js v2.1.3: var ctx = $ ('#gold_chart'); var goldChart = new Chart (ctx, { type: 'line', data: { labels: dates, datasets: [ { label: 'I want to remove this Label', data: prices, pointRadius: 0, borderWidth: 1 }] } }); The codes look simple, but I cannot ... 文档 | Chart.js 中文网 This concept was introduced in Chart.js 1.0 to keep configuration DRY, and allow for changing options globally across chart types, avoiding the need to specify options for each instance, or the default for a particular chart type. ... 1, // Boolean - Whether to show labels on the scale scaleShowLabels: true, // Interpolated JS string - can ... Legend | Chart.js Legend | Chart.js Legend The chart legend displays data about the datasets that are appearing on the chart. Configuration options Namespace: options.plugins.legend, the global options for the chart legend is defined in Chart.defaults.plugins.legend. WARNING The doughnut, pie, and polar area charts override the legend defaults.
chartjs hide labels Code Example - codegrepper.com hide labels in chart.js. chart js hide lables. chart.js hide bar title. remove legend from chartjs. remove doughnut legend in chart js. chart js data label hide. chartjs chart.hide () how to take off label for line graphin charts.js. chart js remove legend 3.7.1. Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats C3.js | D3-based reusable chart library D3 selection object can be specified. If other chart is set already, it will be replaced with the new one (only one chart can be set in one element). If this option is not specified, the chart will be generated but not be set. Instead, we can access the element by chart.element and set it by ourselves. Note: chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow May 13, 2016 · For those who want to remove the actual axis labels and not just the legend in 2021 (Chart.js v.3.5.1). Note: this also removes the axes. Note: this also removes the axes.
GitHub - chartjs/chartjs-plugin-datalabels: Chart.js plugin to display ... Overview Highly customizable Chart.js plugin that displays labels on data for any type of charts. Requires Chart.js 3.x. Documentation Introduction Getting Started Options Labels Positioning Formatting Events TypeScript Migration Samples Development You first need to install node dependencies (requires Node.js ): > npm install github.com › chartjsChart.js · GitHub Chart.js plugin to display labels on data elements JavaScript 728 MIT 289 47 0 Updated Aug 3, 2022. awesome Public ... Chart.js. Skip to content Toggle navigation ... Chart.js · GitHub Chart.js plugin to display labels on data elements JavaScript 728 MIT 289 47 0 Updated Aug 3, 2022. awesome Public ... Chart.js. Simple, clean and engaging charts for designers and developers - Chart.js. Skip to content Toggle navigation. Sign up chartjs. Product Actions. Automate any workflow Packages. Host and manage packages stackoverflow.com › questions › 27910719In Chart.js set chart title, name of x axis and y axis? May 12, 2017 · In Chart.js version 2.0, it is possible to set labels for axes: options = { scales: { yAxes: [{ scaleLabel: { display: true, labelString: 'probability' } }] } } See Labelling documentation for more details.
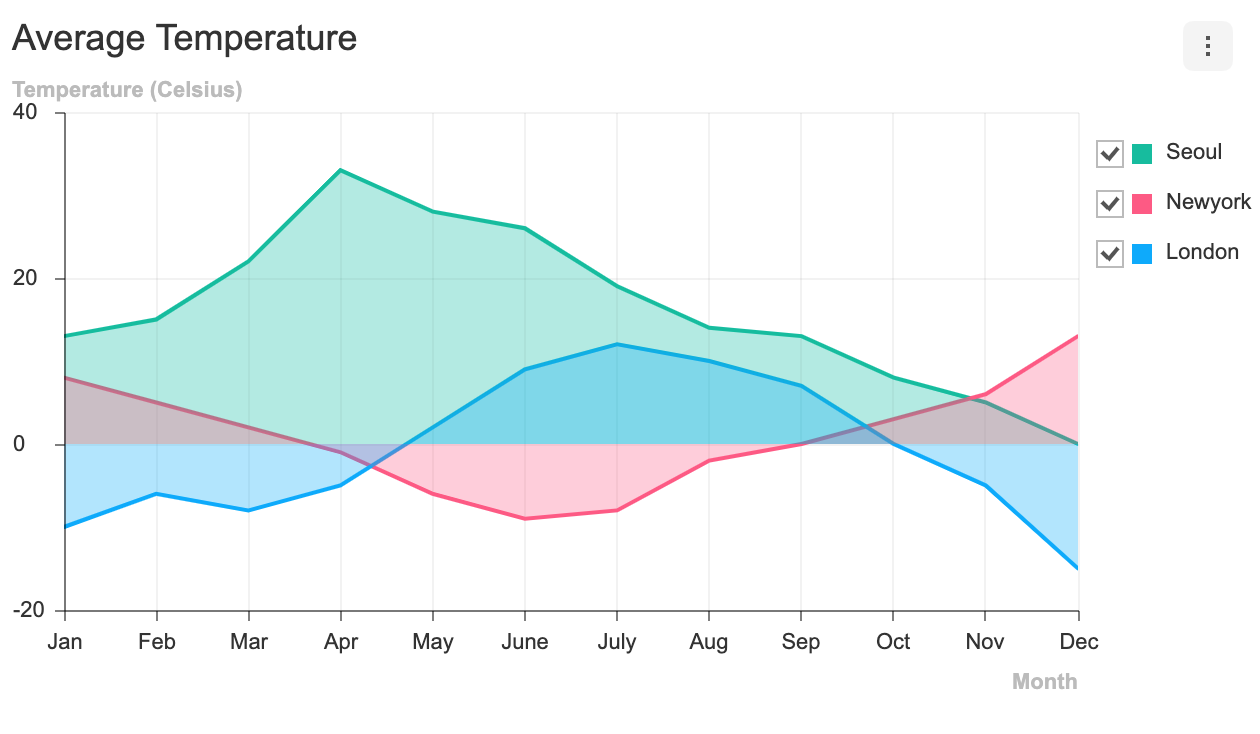
In Chart.js set chart title, name of x axis and y axis? May 12, 2017 · Does Chart.js (documentation) have option for datasets to set name (title) of chart (e.g. Temperature in my City), name of x axis (e.g. Days) and name of y axis (e.g. Temperature). ... Chart.js multiTooltip labels. 1. why the main and axis title does not show in chart.js. 1. How to create a graph where the vertical axis (Y-axis) is a string ...
blog.risingstack.com › d3-js-tutorial-bar-chartsD3.js Bar Chart Tutorial: Build Interactive JavaScript Charts ... May 10, 2022 · Wrapping up our D3.js Bar Chart Tutorial. D3.js is an amazing library for DOM manipulation and for building javascript graphs and line charts. The depth of it hides countless hidden (actually not hidden, it is really well documented) treasures that waits for discovery.
D3.js Bar Chart Tutorial: Build Interactive JavaScript Charts and ... May 10, 2022 · Labels in D3.js. I also want to make the diagram more comprehensive by adding some textual guidance. ... The title puts the chart into context and the labels help to identify the axes with the unit of measurement. I also add a new label to the bottom right corner to mark the input source. The only thing left is to upgrade the colors and fonts!
Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot Line Chart Bar Chart Pie Chart Donut Chart Bubble Chart Area Chart Radar Chart Mixed Chart How to Use Chart.js? Chart.js is easy to use.
Chart.js Tutorial – How to Make Bar and Line Charts in Angular Aug 23, 2022 · Chart.js is a JavaScript library for building charts. It's designed to be intuitive. In this tutorial we will learn how to create simple bar and line charts using the Chart.js library in an Angular application. But first of all, what is Chart.js and what does it do? ... We are providing the type of chart, the labels, and the data. We want our ...
How to use Chart.js | 11 Chart.js Examples - ordinarycoders.com Nov 10, 2020 · Chart.js is an open-source data visualization library. ... Built using JavaScript, Chart.js requires the use of the HTML element and a JS function to instantiate the chart. Datasets, labels, background colors, and other configurations are then added to the function as needed.
github.com › chartjs › ChartReleases · chartjs/Chart.js · GitHub #10522 Fix Stack Overflow tag: chart.js #10520 Fix Stack Overflow tag: chart.js #10515 Fix dead link on reload or open in new tab #10516 Clarifying threshold requirement in the docs for decimation; Development #10541 Bump to 3.9.0; Thanks to @LeeLenaleee, @M4sterShake, @benmccann, @dangreen, @kurkle, @peterhauke, @stockiNail, @thabarbados and ...
Releases · chartjs/Chart.js · GitHub Contribute to chartjs/Chart.js development by creating an account on GitHub. ... #10020 radialLinear: fix getIndexAngle when there are no labels (left) #10018 radialLinear: Hide pointLabels of hidden data #9992 Fix setActiveElements behavior after a mouse event
Line Chart - Data series without label for each point #12 - GitHub The line charts in Chart.js are designed to handle index data, so just skipping the render of certain labels feels like a hacky solution. What I propose as a better solution would be to define an x/y value for a point, then have Chart.js dynamically generate the x scale, similar to how the y scale is generated dynamically currently.



































Post a Comment for "43 chart js no labels"