45 chart js multiple labels
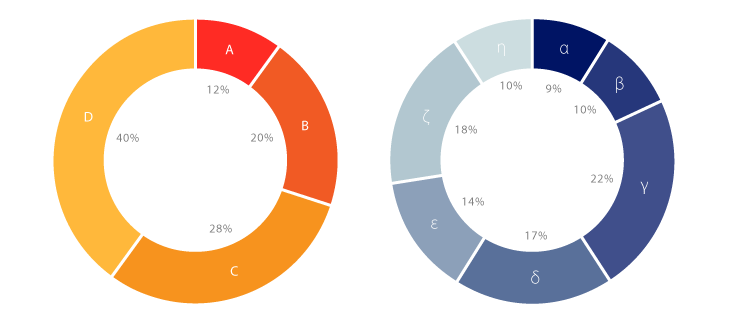
[Solved] Multiple line chart not displaying labels - chart js - CodeProject For multi line chart in MVC using chart.js (dynamic) Create a Class LabelPoint, Reference your X and Y points on the graph. Copy Code. so the data looks something like this [ { Label : "ABC" , DataPoint : [ { X: '222' , Y : 60 } ] } ] It will be an array of object, in that object there will be an array of object. Custom pie and doughnut chart labels in Chart.js - QuickChart It's easy to build a pie or doughnut chart in Chart.js. Follow the Chart.js documentation to create a basic chart config: {type: 'pie', data: {labels: ['January', 'February', 'March', 'April', 'May'], datasets: [{data: [50, 60, 70, 180, 190]}]}} Let's render it using QuickChart. Pack it into the URL:
Great Looking Chart.js Examples You Can Use - wpDataTables Available Chart.js examples include: Bar Charts - Options include Vertical, Horizontal, Multi-Axis, Stacked, and Stacked-Groups. Line Charts - Options include Basic, Multi-Axis, Stepped, and Interpolation. Also comes with options for different line styles, point styles, and point sizes for complete customization. Radar Charts.

Chart js multiple labels
Chart.js — Chart Tooltips and Labels - The Web Dev They include many options like the colors, radius, width, text direction, alignment, and more. For example, we can write: var ctx = document.getElementById ('myChart').getContext ('2d'); var myChart = new Chart (ctx, { type: 'bar', data: { labels: ['Red', 'Blue', 'Yellow'], datasets: [ { label: '# of Votes', data: [12.35748, 19, 3], ... Chart.js Data Points and Labels - DEV Community In addition, the labels exist at the topmost layer of the chart whereas the data-points exist within one or more data-sets. The different layers are seen here: And declared via the ChartData interface: Notice that only one set of "labels" exist for all the data-sets. Data Points Chart.js can plot multiple data points on the chart via the ... Chart Js More Data Than Labels With Code Examples Chart Js More Data Than Labels With Code Examples. With this piece, we'll take a look at a few different examples of Chart Js More Data Than Labels issues in the computer language. //Try adding the options.scales.xAxes.ticks.maxTicksLimit option: xAxes: [ { type: 'time', ticks: { autoSkip: true, maxTicksLimit: 20 } }]
Chart js multiple labels. Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot Line Chart Bar Chart Pie Chart Donut Chart Bubble Chart Area Chart Radar Chart Mixed Chart How to Use Chart.js? Chart.js is easy to use. Chart.js - displaying multiple line charts using multiple labels What this code does is, it displays multi line graph using chart.js Create a class for your labeling x and y values //DataContract for Serializing Data - required to serve in JSON format [DataContract] public class LabelPoint { //Explicitly setting the name to be used while serializing to JSON. How to use Chart.js | 11 Chart.js Examples - ordinarycoders.com Chart.js is an open-source data visualization library. HTML5 charts using JavaScript render animated charts with interactive legends and data points. Chart.js is an open-source data visualization library. ... Add individual data sets with y-axis datapoints, a label, borderColor, backgroundColor, and fill properties. Labeling Axes | Chart.js Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
Bar Chart Multiple Labels Chart Js Ng Chart Around the right-hand aspect of your desk, brand the columns as "2, 8, 4 and 6 and 9". Bar Chart Multiple Labels Chart Js Ng Chart. Tricks to learn the 9 periods multiplication desk. Studying the nine times multiplication table will not be an easy task. Counting down is one of the easiest, although there are several ways to memorize it. create two x-axes label using chart.js - Javascript Chart.js Javascript examples for Chart.js:Chart Label. HOME; Javascript; Chart.js; Chart Label; Description create two x-axes label using chart.js Demo Code. ResultView the demo in separate window Adding multiple datalabels types on chart · Issue #63 - GitHub There is no built-in feature that enables multiple labels for a single value, though I agree that could be useful. However, I'm not fan of the datalabels: [] array approach because it's a pain to make it mergeable easily, for example if you define multiple labels at the plugin level and want to override options for a specific label at the dataset level: Chartjs multiple datasets labels in line chart code snippet Example 4: chartjs each dataset get colors. var barChartData = { labels: ["001", "002", "003", "004", "005", "006", "007"], datasets: [{ label: "My First dataset", fillColor: "rgba (220,220,220,0.5)", strokeColor: "rgba (220,220,220,0.8)", highlightFill: "rgba (220,220,220,0.75)", highlightStroke: "rgba (220,220,220,1)", data: [20, 59, 80, 81, 56, ...
Multi Axis Line Chart | Chart.js Multi Axis Line Chart. const DATA_COUNT = 7; const NUMBER_CFG = { count: DATA_COUNT, min: - 100, max: 100 }; const labels = Utils. months ( { count: 7 }); const data = { labels: labels, datasets: [ { label: 'Dataset 1', data: Utils. numbers ( NUMBER_CFG), borderColor: Utils. CHART_COLORS. red, backgroundColor: Utils. transparentize ( Utils. 10 Chart.js example charts to get you started | Tobias Ahlin type is still set to bar, but as soon as you pass more than one object to datasets, Chart.js will create a new group of bars for every object. Setting the color for that group of bars is then done by passing a color to backgroundColor. Grouped bar chart: HTML & JavaScript Guide to Creating Charts in JavaScript With Chart.js Getting Started. Chart.js is a popular community-maintained open-source data visualization framework. It enables us to generate responsive bar charts, pie charts, line plots, donut charts, scatter plots, etc. All we have to do is simply indicate where on your page you want a graph to be displayed, what sort of graph you want to plot, and then supply Chart.js with data, labels, and other settings. Automatically Generate Chart Colors with Chart.js & D3's Color Scales Interpolation using D3's "d3.interpolateWarm" scale. To interpolate a color based on our data set, we'll need to first map our data set to the color scale range, [0, 1].

javascript - ChartJS - Correct displayed line chart with not same values for Labels and Dataset ...
Possibility for adding multiple label-arrays for multiple ... - GitHub const chartOptions = { maintainAspectRatio: false, responsive: true, tooltips: { intersect: false, callbacks: { label: function(tooltipItem, data) { const dataset = data.datasets[tooltipItem.datasetIndex]; const index = tooltipItem.index; return dataset.labels[index] + ': $' + dataset.data[index]; } } } }; const chartData = { labels: window.sellerChartData.labelsDayName, datasets: [ { label: 'This Week', fill: true, backgroundColor: 'rgba(132, 94, 247, .3)', borderColor: 'transparent ...
React Js Multiple Line Chart with Google Charts Tutorial How to Create Google Line Charts in React Js App. Step 1: Download New React App. Step 2: Add Bootstrap Package. Step 3: Install Google Charts Package. Step 4: Create Line Charts Component. Step 5: Register New Component in App Js. Step 6: Start Application.
Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts labels can be customized by using the following properties. You can try out various properties to customize labels in the below example. Try it Yourself by Editing the Code below. x 40 1 2 3 4
Chart.js - Creating a Chart with Multiple Lines - The Web Dev To create a chart with multiple lines, we can just create a line chart that display multiple data sets. To do that, we first start with including the Chart.js library. Also, we add the moment.js library for formatting dates, and a canvas element for Chart.js to render the chart in. We do that by writing:
Multiple labels for multiple data-sets in chart.js - Stack Overflow You can either generate three graphs or populate different data set on same graph by triggering events (like click etc). What i mean is, when day button is click, data set for day will populated with labels, '4 P.M','5 P.M','6 P.M', when month is click, data set for month with labels 'jan','feb' etc should be populated Share Improve this answer
labels - ApexCharts.js In Axis Charts (line / column), labels can be set instead of setting xaxis categories option. While, in pie/donut charts, each label corresponds to value in series array. While, in pie/donut charts, each label corresponds to value in series array.
chartjs-plugin-datalabels examples - CodeSandbox Vue ChartJS custom labels. ittus. bar-chart. J-T-McC. test-data-supermarket (forked) ... Bar Chart with datalabels aligned top left. analizapandac. zx5l97nj0p. haligasd. 209kyw5wq0. karamarimo. qoeoq. gauravbadgujar. Sandbox group Stacked. bhavesh112. Find more examples. About Chart.js plugin to display labels on data elements 226,978 Weekly ...
Displaying Multi Series Data in Charts | CanvasJS JavaScript Charts You can add more than one dataSeries element to data Array in order to create Multi-Series charts. Using "type" property of dataSeries, you can define how it should be rendered - column, line, area, bar, bubble, point, stackedArea, stackedColumn, etc. Pie or doughnut charts can only have one series - multiple series are not supported yet.
Chart.js line chart multiple labels - code example - GrabThisCode chart.js line chart multiple labels. const myChart = new Chart (ctx, { type: 'doughnut' , dat a: { dataset s: [ { dat a: [ 1, 2, 3, 4, 5 ], backgroundColor: [ 'green' , 'yellow' , 'red' , 'purple' , 'blue' , ], label s: [ 'green' , 'yellow' , 'red' , 'purple' , 'blue' , ] }, { dat a: [ 6, 7, 8 ], backgroundColor: [ 'black' , 'grey' , ...
Chart.js Line-Chart with different Labels for each Dataset Chart.js is actually really flexible here once you work it out. You can tie a line (a dataset element) to an x-axis and/or a y-axis, each of which you can specify in detail. In your case if we stick with a single line on the chart and you want the "time" part of the entry to be along the bottom (the x-axis) then all your times could go into the "labels" array and your "number" would be pin-pointed on the y-axis.
Chart Js More Data Than Labels With Code Examples Chart Js More Data Than Labels With Code Examples. With this piece, we'll take a look at a few different examples of Chart Js More Data Than Labels issues in the computer language. //Try adding the options.scales.xAxes.ticks.maxTicksLimit option: xAxes: [ { type: 'time', ticks: { autoSkip: true, maxTicksLimit: 20 } }]
Chart.js Data Points and Labels - DEV Community In addition, the labels exist at the topmost layer of the chart whereas the data-points exist within one or more data-sets. The different layers are seen here: And declared via the ChartData interface: Notice that only one set of "labels" exist for all the data-sets. Data Points Chart.js can plot multiple data points on the chart via the ...
Chart.js — Chart Tooltips and Labels - The Web Dev They include many options like the colors, radius, width, text direction, alignment, and more. For example, we can write: var ctx = document.getElementById ('myChart').getContext ('2d'); var myChart = new Chart (ctx, { type: 'bar', data: { labels: ['Red', 'Blue', 'Yellow'], datasets: [ { label: '# of Votes', data: [12.35748, 19, 3], ...














Post a Comment for "45 chart js multiple labels"