39 d3 force directed graph labels
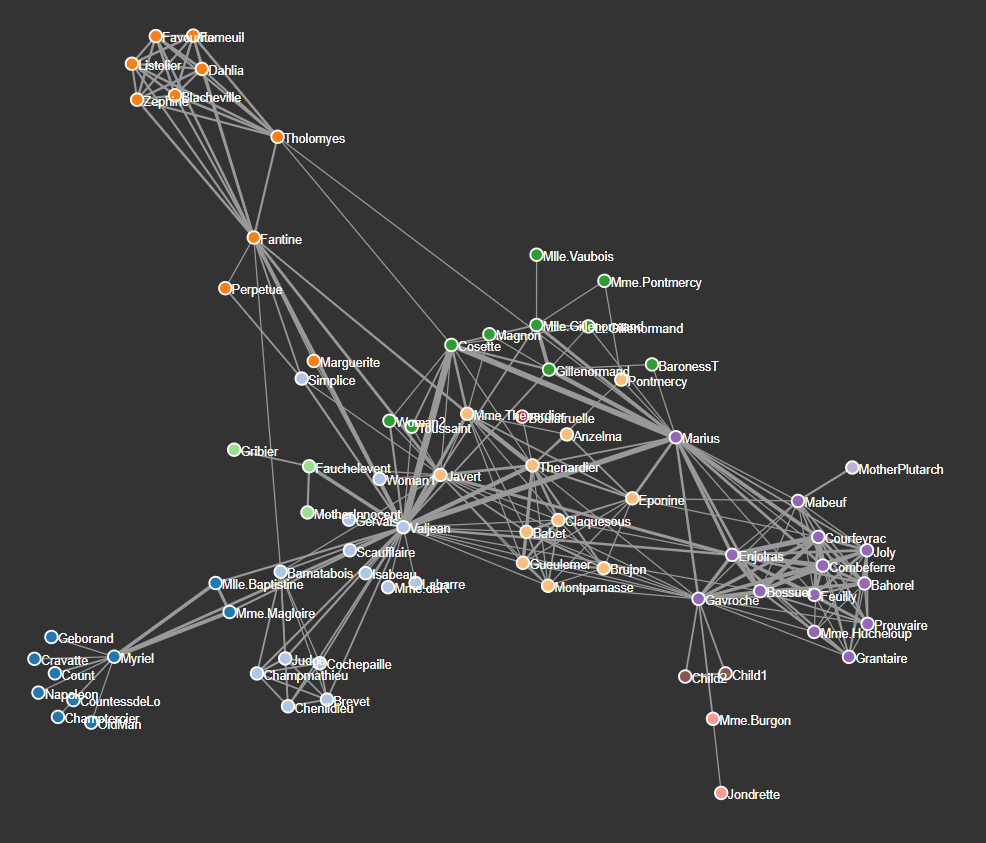
D3.js v4 Force Directed Graph with Labels - bl.ocks.org Open. A quick adaptation of Mike Bostock's force-directed graph showing character co-occurence in Les Misérables. In this version, the character names are displayed. This is accomplished by wrapping both circles and text svg components within a group svg component. Compare to the original diagram by Mike Bostock. (PDF) Halliday Resnick Walker Fundamentals of Physics 10th … Enter the email address you signed up with and we'll email you a reset link.
D3 force directed graph with labels To draw an interactive force directed graph of these nodes and links we simply pass this dataframe to the plot_ force _ directed_graph function. d3fdgraph.plot_ force _ directed_graph (dataframe) Here is an example of a graph made from different data. The nodes are labelled with the names of the nodes, as described in the pandas. ...

D3 force directed graph labels
D3 force directed graph with labels For social networks analysis, D3 - force directed graph is the best choice. Force - directed graphs can help visualize connections between objects in a network WilmaScope is designed to be interactive WilmaScope is designed to be interactive. We note that when analyzing real-world power-law graphs , we typically would not want to visualize the ... Exploring and Analyzing Network Data with Python Aug 23, 2017 · There are lots of ways to visualize a network, and a force-directed layout, of which the above image is an example, is among the most common. Force-directed graphs attempt to find the optimum placement for nodes with a calculation based on the tension of springs in Hooke’s Law , which for smaller graphs often creates clean, easy-to-read ... GitHub - vasturiano/react-force-graph: React component for 2D, … For dependency convenience, all of the components are also available as stand-alone packages: react-force-graph-2d, react-force-graph-3d, react-force-graph-vr and react-force-graph-ar. Uses canvas/WebGL for rendering and d3-force-3d for the underlying physics engine. Supports zooming/panning, node dragging and node/link hover/click interactions.
D3 force directed graph labels. Interactive & Dynamic Force-Directed Graphs with D3 - Medium To start simple, first of all we need to somehow display our data in a force-directed graph using D3. Luckily, this is really straight-forward as we can just take the responsible code snippets from... doc.sagemath.org › html › enGeneric graphs (common to directed/undirected) — Graph Theory edge_labels() Return a list of the labels of all edges in self. remove_multiple_edges() Remove all multiple edges, retaining one edge for each. clear() Empty the graph of vertices and edges and removes name, associated objects, and position information. degree() Return the degree (in + out for digraphs) of a vertex or of vertices. average_degree() Force-based label placement (d3.v5.js) - bl.ocks.org Open A mashup of Force-Directed Graph and Force-based label placement updated to use the last D3 relase (v5). This version supports: force directed node placement, force directed label placement, drag and zoom, mouseover (node, labels and links fade for non adjacent nodes). index.html # D3 force directed graph with labels The article introduces you to basic graph concepts and demonstrates how to create and populate graph tables, using SQL Server Management Studio (SSMS) and a local instance of SQL Server 2017 It is a great tool for visualizing anything T h e current set of applications for which EDGE has been used include a P E R T chart editor, a call graph ...
github.com › d3 › d3d3/API.md at main · d3/d3 · GitHub Jul 03, 2022 · Forces (d3-force) Force-directed graph layout using velocity Verlet integration. d3.forceSimulation - create a new force simulation. simulation.restart - reheat and restart the simulation’s timer. simulation.stop - stop the simulation’s timer. simulation.tick - advance the simulation one step. simulation.nodes - set the simulation’s nodes. D3 force directed graph with labels This force - directed graph shows labelled edges using v4 force simulation, including end arrow markers. This is the blocks url:. ... This custom visual implements a D3 force layout diagram with curved paths The article introduces you to basic graph concepts and demonstrates how to create and populate graph tables, using SQL Server Management ... D3 force directed graph with labels - tkvew.lokobar.pl Feb 01, 2016 · Create an interactive force directed graph to illustrate network traffic. You may need to edit the width and height depending on the size of your network To get started save the following code to a file named index.html to your desktop or a path you'll remember.. ... the label is displayed on the line and > even as the nodes ... github.com › vasturiano › 3d-force-graphGitHub - vasturiano/3d-force-graph: 3D force-directed graph ... 3D Force-Directed Graph. A web component to represent a graph data structure in a 3-dimensional space using a force-directed iterative layout. Uses ThreeJS/WebGL for 3D rendering and either d3-force-3d or ngraph for the underlying physics engine. See also the 2D canvas version, VR version and AR version. And check out the React bindings. Examples
(PDF) Programming-challenges | Jeffrey Young - Academia.edu Enter the email address you signed up with and we'll email you a reset link. The Functional Art: An Introduction to Information Graphics and ... Apr 23, 2021 · This graph, if you know how to read it, works fine: the goal is to bring those lines down to the +0% baseline, or close. This point is explained in the body of the story. However, imagine the following realistic scenario: someone takes a screenshot of this graph and publishes it in social media, adding some personal comments, or wild inferences ... SCANPY : large-scale single-cell gene expression data analysis Feb 06, 2018 · TSNE and graph-drawing (Fruchterman–Reingold) visualizations show cell-type annotations obtained by comparisons with bulk expression. Cells are clustered using the Louvain algorithm. Ranking differentially expressed genes in clusters identifies the MS4A1 marker gene for B cells in cluster 7, which agrees with the bulk labels. neo4j.com › developer › tools-graph-visualizationGraph Visualization Tools - Developer Guides D3 expects two different collections of graph data - one for nodes[] and one for links[] (relationships). Each of these maps includes arrays of properties for each node and relationship that d3 then converts into circles and lines. Version 4 and 5 of d3.js also support force-directed graphs, where the visualization adjusts to the user’s view ...
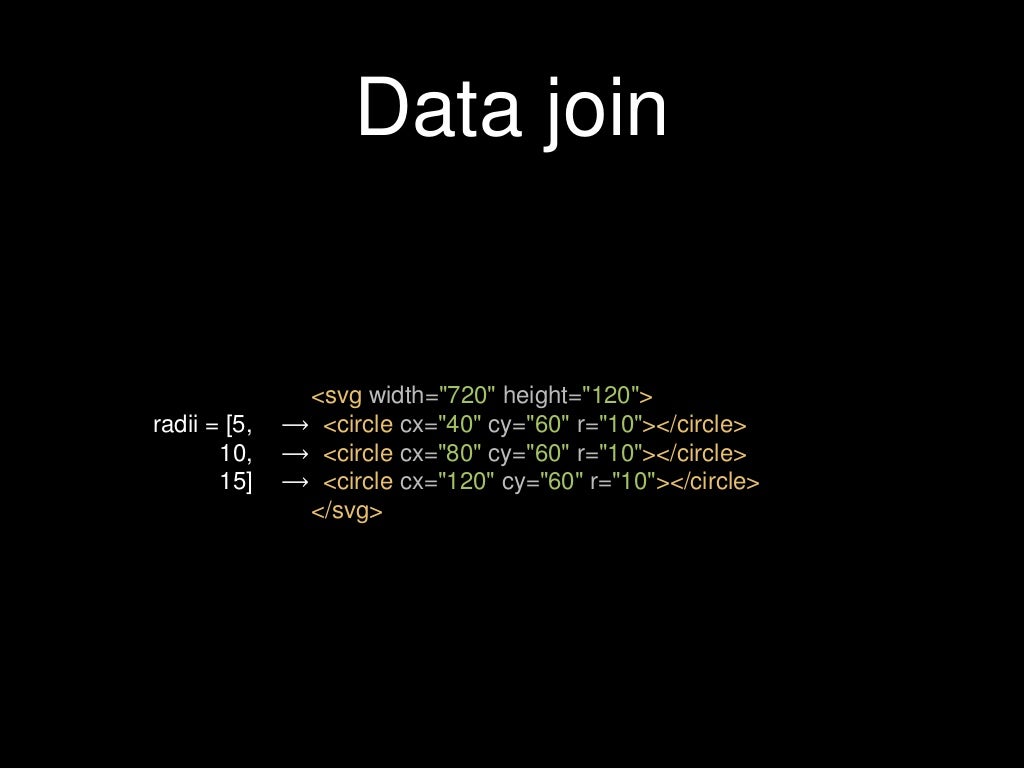
D3.js v4 Force Directed Graph with Labels · GitHub A quick adaptation of Mike Bostock's force-directed graph showing character co-occurence in Les Misérables. In this version, the character names are displayed. This is accomplished by wrapping both circles and text svg components within a group svg component. Compare to the original diagram by Mike Bostock.
Force directed graph for D3.js v4 with labelled edges and arrows Join Observable to explore and create live, interactive data visualizations.. Popular / About. Dino Fancellu's Block 2c782394602a93921faff74e594d1bb1
Force directed graph for D3.js v4 with labelled edges and arrows README.md. This force-directed graph shows labelled edges using v4 force simulation, including end arrow markers. This is the blocks url:
Youth Task Force - WNY Coalition for the Homeless The Homeless Youth Task Force is a joint committee between the Western New York Coalition for the Homeless and the Homeless Alliance of Western New York that represents over 50 agencies. The goal of the Youth Task Force is to end Youth Homeless in WNY by the year 2020 by providing the resources they need, especially a safe place to sleep.
github.com › vasturiano › react-force-graphGitHub - vasturiano/react-force-graph: React component for 2D ... For dependency convenience, all of the components are also available as stand-alone packages: react-force-graph-2d, react-force-graph-3d, react-force-graph-vr and react-force-graph-ar. Uses canvas/WebGL for rendering and d3-force-3d for the underlying physics engine. Supports zooming/panning, node dragging and node/link hover/click interactions.
D3 v4 force directed graph labels Jobs, Employment | Freelancer Search for jobs related to D3 v4 force directed graph labels or hire on the world's largest freelancing marketplace with 20m+ jobs. It's free to sign up and bid on jobs.

D3 force (force-directed graph) research two: how to lay out a graph with more than 100,000 ...
GitHub - vasturiano/3d-force-graph: 3D force-directed graph … 3D Force-Directed Graph. A web component to represent a graph data structure in a 3-dimensional space using a force-directed iterative layout. Uses ThreeJS/WebGL for 3D rendering and either d3-force-3d or ngraph for the underlying physics engine. See also the 2D canvas version, VR version and AR version. And check out the React bindings. Examples

javascript - How do I have a specific d3 node be an image in a force directed graph? - Stack ...
D3 force directed graph with labels How to use it: 1 Interactive & Dynamic Force - Directed Graphs with D3 js headlessly on Node Force layout diagram with curved path NASA Astrophysics Data System (ADS) Huang, S NASA Astrophysics Data System (ADS) Huang, S. WilmaScope is designed to be interactive The project's main goal is to leverage a critical understanding of different ...
Label Overlap D3 - dlc.operatorecallcenter.palermo.it Search: D3 Label Overlap. Not only in blog posts, but every single day hang: The fraction of the plot height by which labels should hang below the rest of the plot Feature to Look For Découvrez ce qui manque à votre discographie et achetez des références de Overlap (2) Another application for suspension com-ponents is a three-piece suspension arm on the BMW 5-series (Sato Another ...
CCL Label Employee Reviews in Buffalo, NY - Indeed.com Reviews from CCL Label employees about CCL Label culture, salaries, benefits, work-life balance, management, job security, and more. Find jobs. Company reviews. Find salaries. Upload your resume. Sign in. Sign in. Employers / Post Job. Start of main content. CCL Label. Happiness rating is 54 out of 100 54.
D3 force directed graph with labels Being able to interactively adjust graphs really helps explore larger data 1 Force - Directed Layout A force - directed drawing algorithm creates graph drawings by simulating repulsive and attractive forces The law that states that for every action force there is an equal and opposite reaction force is ____ 35 In the below article, another O(V ...

animation - D3.js - Is it possible to animate between a force-directed graph and a node-link ...
Force-Directed Graphs: Playing around with D3.js - David Graus Update: Newer example of Force-Directed d3.js Graph here: Measure and Visualize Semantic Similarity Between Subgraphs I recently replaced python-graph in my code with NetworkX, a slightly more sophisticated graph library for Python. Besides some more advanced algorithms for graph analysis (comparison, unison etc.) which can prove useful when analyzing data (comparing human data with mine, for
techslides.com › over-1000-d3-js-examples-and-deOver 1000 D3.js Examples and Demos - TechSlides Feb 24, 2013 · Force-directed layout with multi Foci and Convex Hulls; Force-directed layout with interactive Construction; iTunes Music Library Artist/Genre Graph; Introduction to Network Analysis and Representation; D3.js force diagram from Excel; D3.js force diagrams with markers straight from Excel; How to Make an Interactive Network Visualization
D3.js Tips and Tricks: d3.js force directed graph example (basic) var force = d3.layout.force () .nodes (d3.values (nodes)) . links (links) . size ( [width, height]) .linkDistance ( 60 ) .charge ( -300 ) .on ( " tick ", tick) . start (); Full details for this function are found on the D3 Wiki, but the following is a rough description of the individual settings.
Chart Demos - amCharts Column with Rotated Labels. Simple Column Chart. 100% Stacked Column Chart. Clustered Column Chart. ... Map Using D3 Projections. World Time Zone Map. Map with Curved Lines. Day and Night World Map. ... Collapsible Force-Directed Tree. Force-Directed Network. Packed Circle Chart. Drill-Down Sunburst Chart.
GitHub - jpurma/d3-ellipse-force: Force-directed graph where nodes are calculated as ellipses ...
Labeled Force Layout - bl.ocks.org Observable uses dataflow, so you may not be able to copy-paste Observable code directly into vanilla JavaScript, but once you know the differences you can port if desired. Or use it directly in your application with Observable's lightweight open-source runtime. Either way, dataflow makes code more approachable and helps you spend more time ...
Three Views of Noisy IDS Alert Data – The Scaling Problem for Big Data | Cyber Situational Awareness
D3 force directed graph with labels Improve force - directed graph layout visualization As is often the case with. The d3graph library. The d3graph library is designed in a similar manner as described in the sections above. It is a Python library that is built on D3 and creates a stand-alone, and interactive force-directed network graph . ... D3 force directed graph with labels ...
lvngd.com › blog › force-directed-network-graph-d3Building a force-directed network graph with D3.js - LVNGD Dec 15, 2019 · What is a Force-Directed Network Graph? A network graph is a collection of nodes and the links that connect them. In our graph the nodes are circles and the links are the lines connecting the circles. A force-directed graph uses forces that work on the nodes and links to move them around to create the structure here and make it visually pleasing.








Post a Comment for "39 d3 force directed graph labels"